基于Notion+Hugo搭建博客

鉴于对上一个博客的构建 md 构建的不满,这一次尝试了通过 Notion 来构建,方便自己写博客。
这次我使用的是github模板,根据 README.md 进行快速搭建,进展很顺利。以下是我将部署过程翻译了的内容。

使用访问 github 模板地址,点击右上角“Use this template”按钮创建一个仓库,选择"public" 权限。
有经验的话,可以将仓库重命名为“昵称.github.io”。

创建Noiton集成
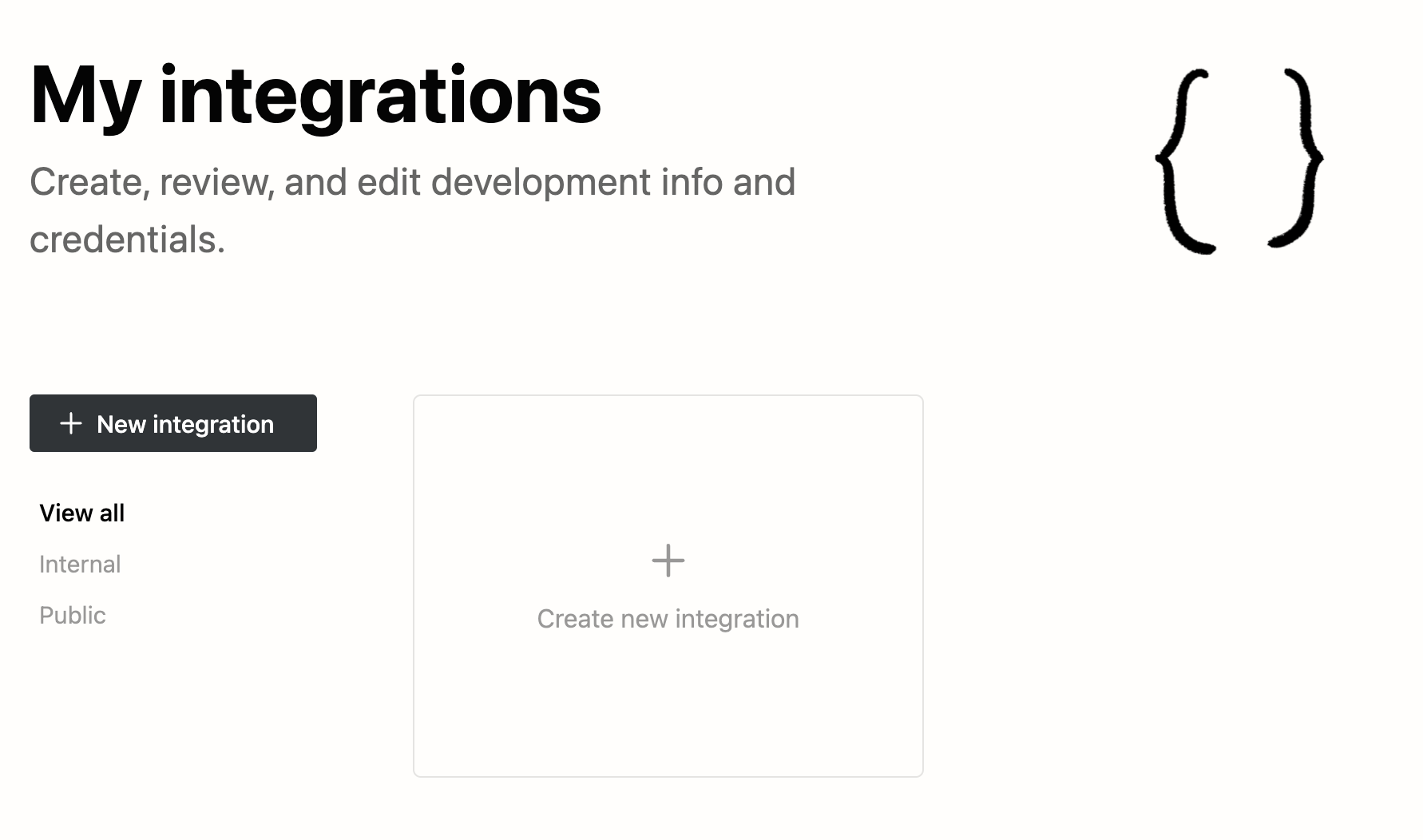
使用 Noiton 账户访问my integrations,点击“Create new integration”。

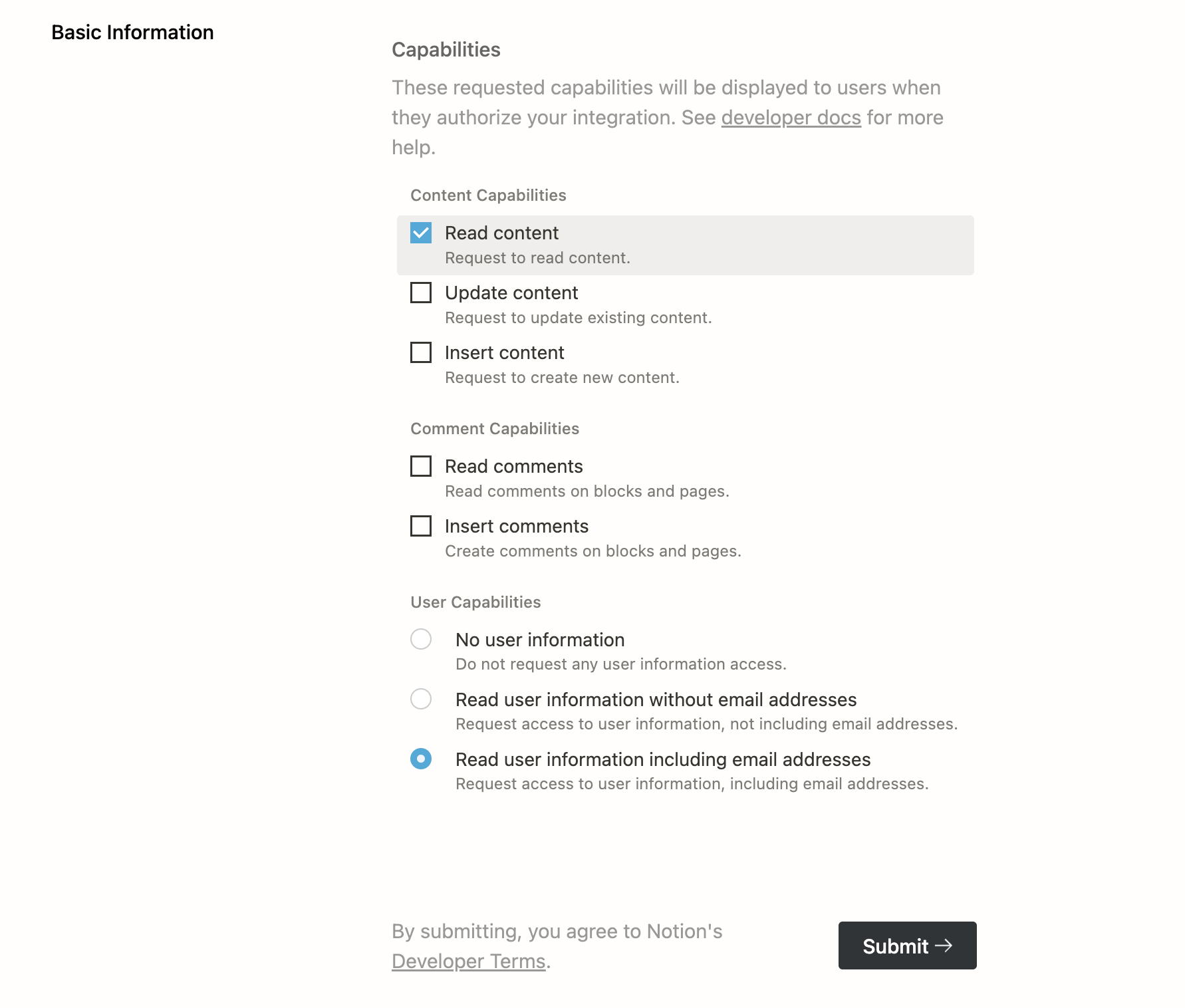
在能力项中,选择“Read Content”和“Read user information including email address”。这个"Read Content"权限是 Notion-Hugo 获取 Notion 必须的权限。同时,这个“Read user information including email address”权限可以用来填充 MD 中的“Front Matter 的作者信息”。Notion-Hugo 承诺不会收集你的任何信息用作他处。

勾选完成后,点击提交按钮就创建好 Notion 集成了。
创建Github Actions的密钥
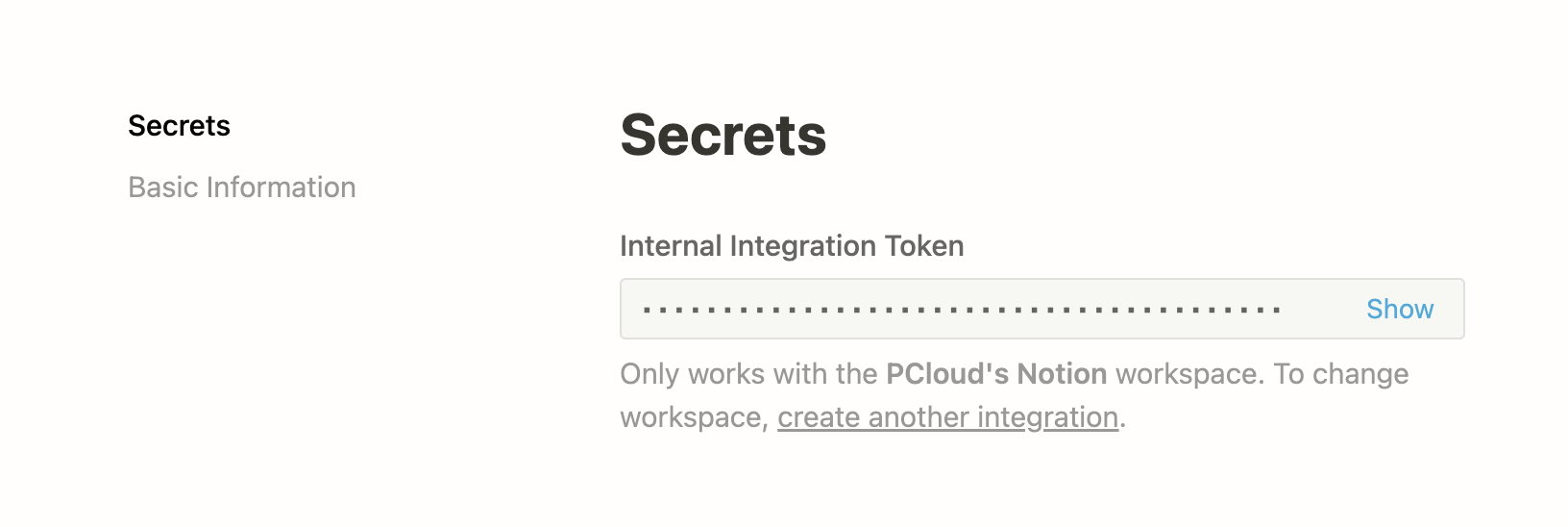
首先,复制“Internal Integration Token”。

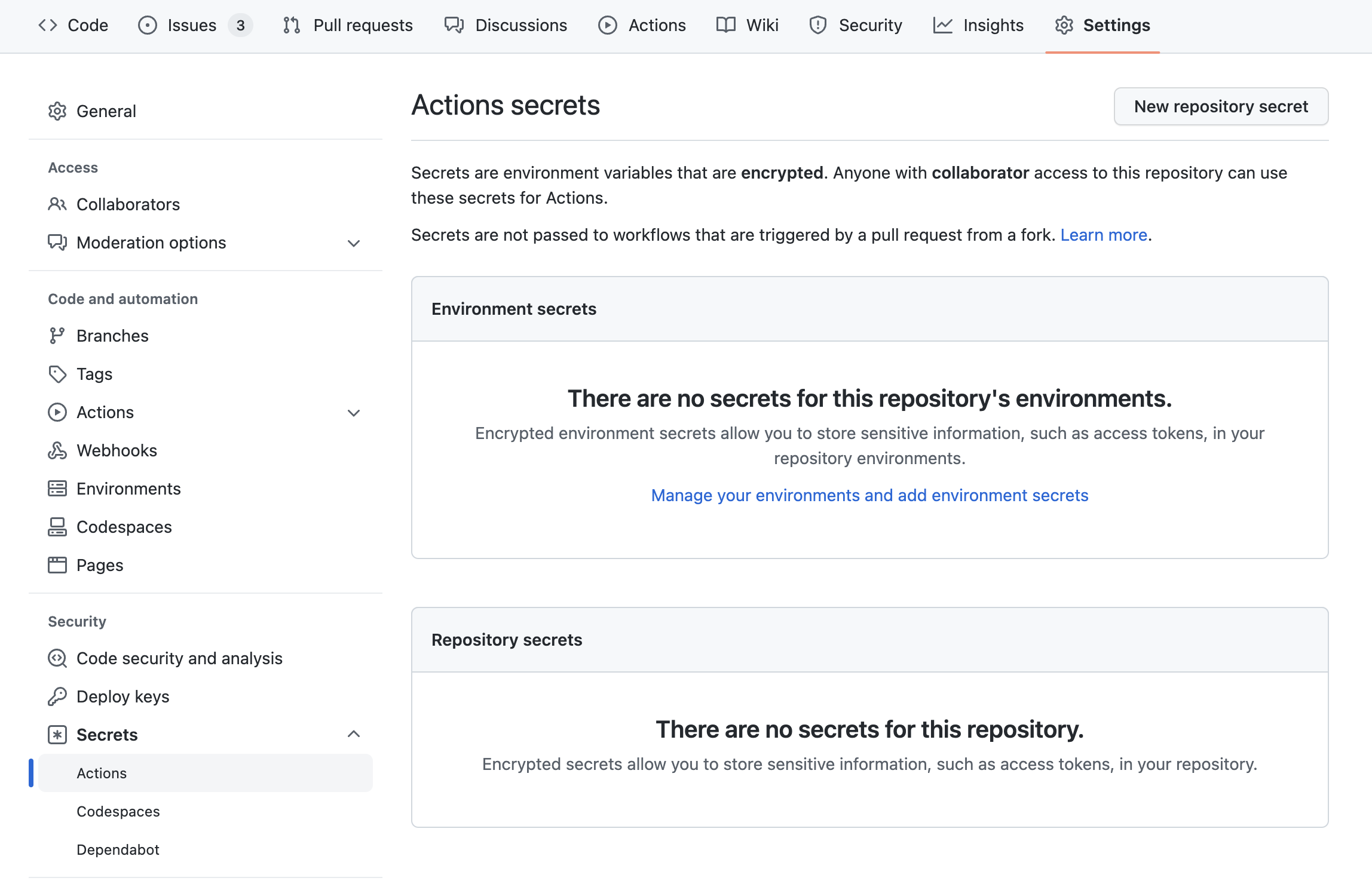
打开你之前克隆模板的仓库,点击此仓库的“Settings”,找到“Secrets-Actions”。在这里你需要点击右侧的“New Repository Secre”按钮,来创建 github Action 的密钥。

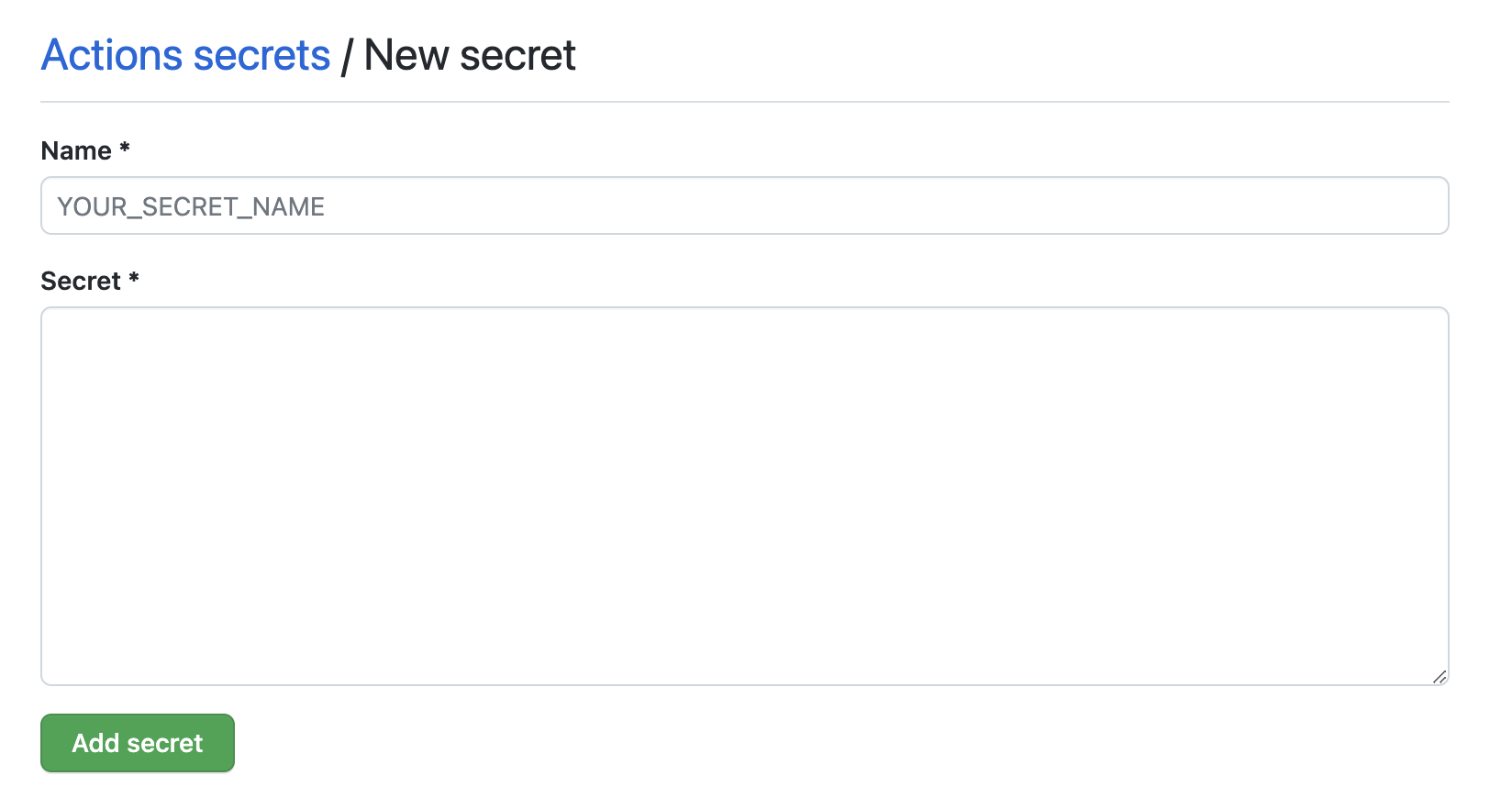
你需要在弹出窗口中,命名为 NOTION_TOKEN 并把之前复制的“Internal Integration Token”粘贴进“Secret”里,点击保存。

至此,你已经完成了 github Action 的配置了。
创建 Notion 模板副本
浏览器打开链接: https://pcloud.notion.site/Notion-DoIt-04bcc51cfe4c49938229c35e4f0a6fb6
在页面的右上角点击“Duplicate”,把当前 Notion 模板拷贝到自己的 Notion 账户中(在你的空间里)。
为模板添加集成连接
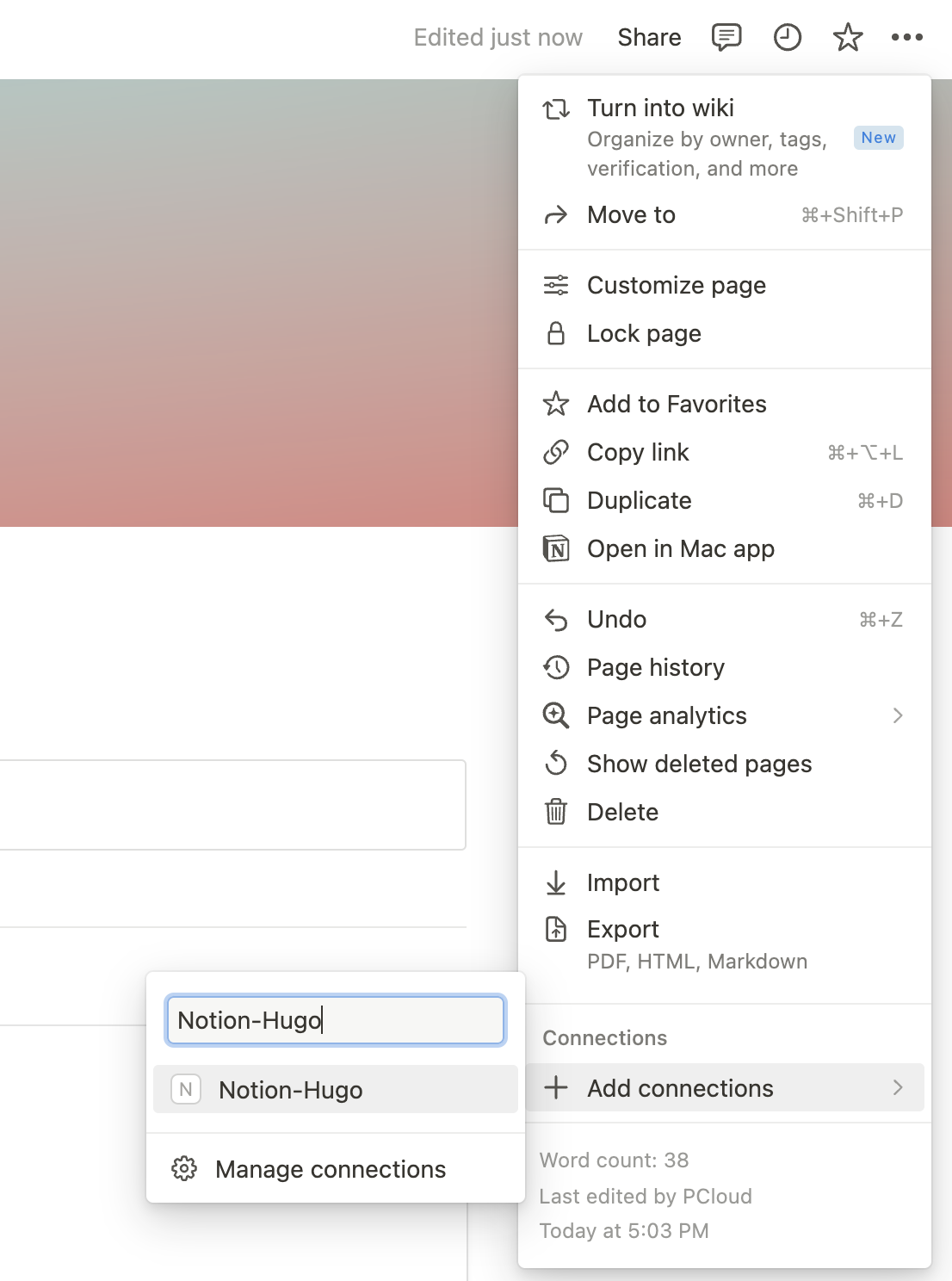
找到刚才你创建副本的模板,点击“更多”图标,找到“Add connections”,点击它并选择你之前创建的 Notion 集成。

至此,你已经完成 Notion 页面到 Notion 集成的配置了。
配置你的 Hugo 站点
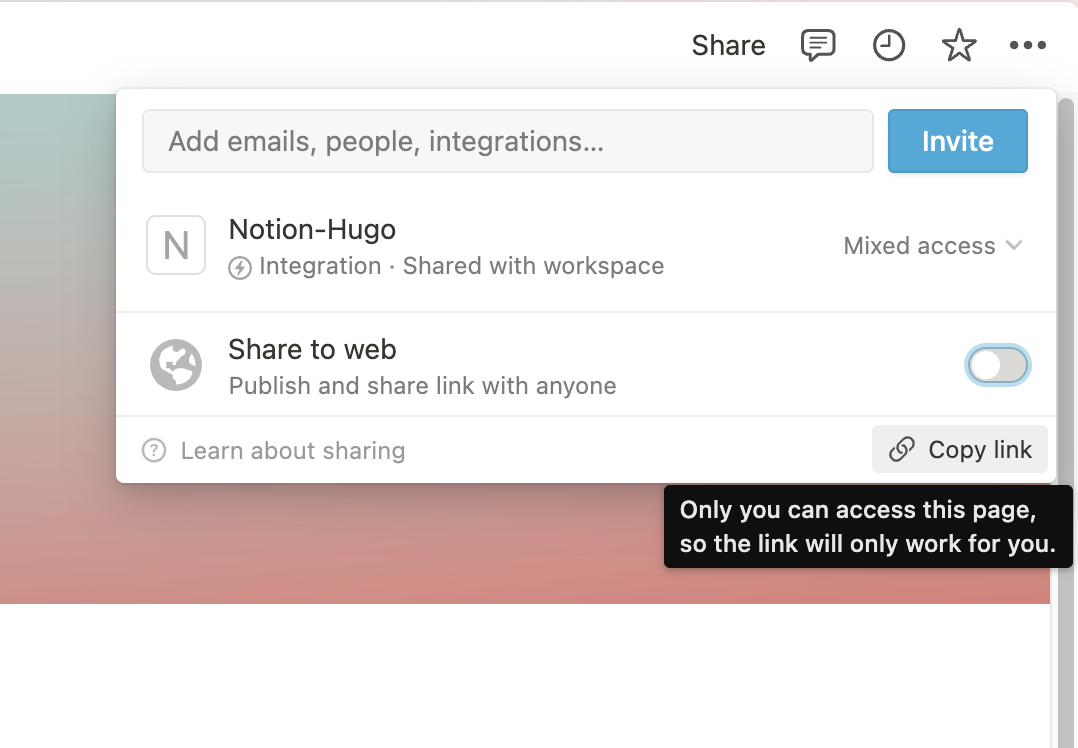
在配置之前,你需要点击 Notion 模板的“Share”按钮,将这个页面发布到互联网中,Notion 会给你一个公开链接。点击这个链接右侧的“copylink”,开始配置站点。

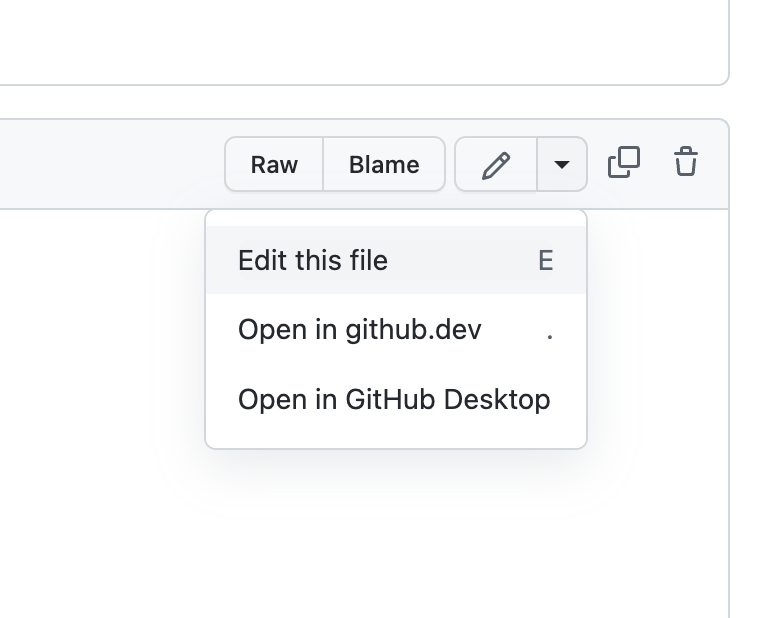
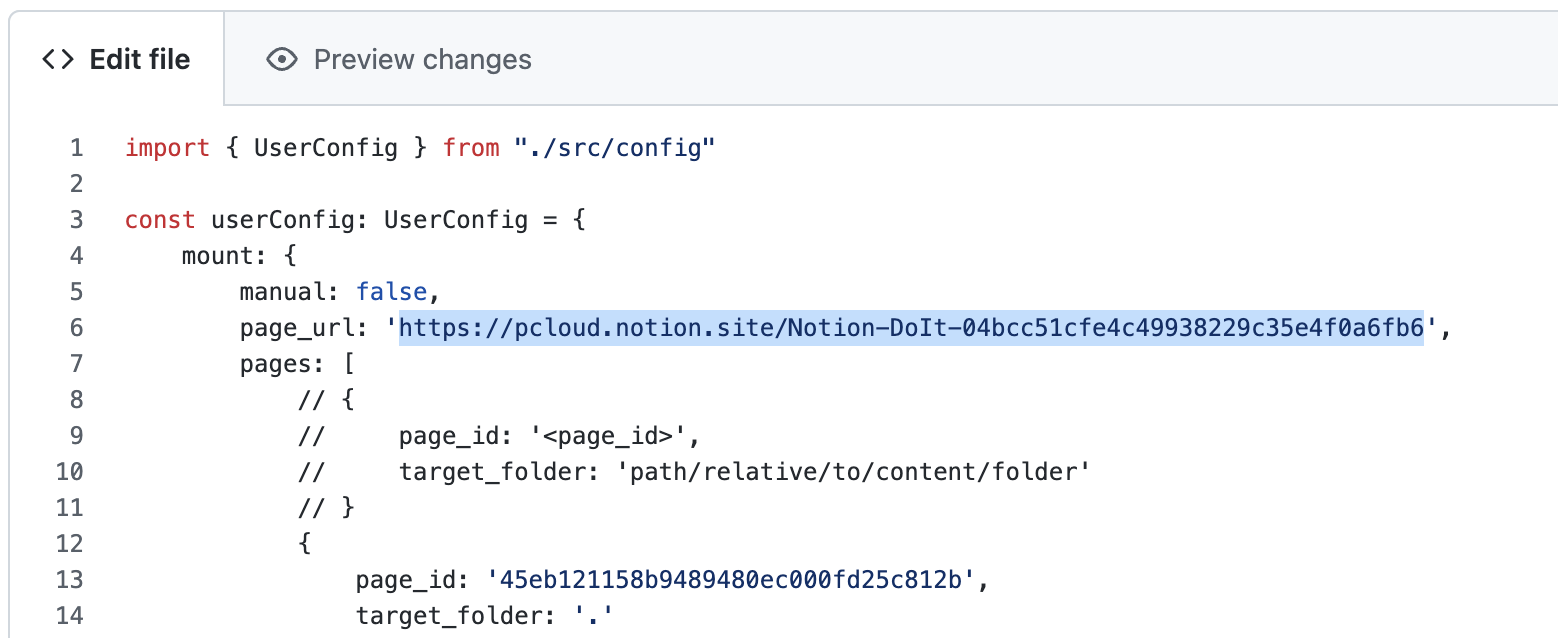
现在请你打开你的 github 模板仓库,找到配置文件 notion-hugo.config.ts ,点击右侧的“edit the file”按钮。

将你在 Notion 模板点击 share 得到的链接,替换掉 page_url 字段后面的值,注意将链接放进双引号中。

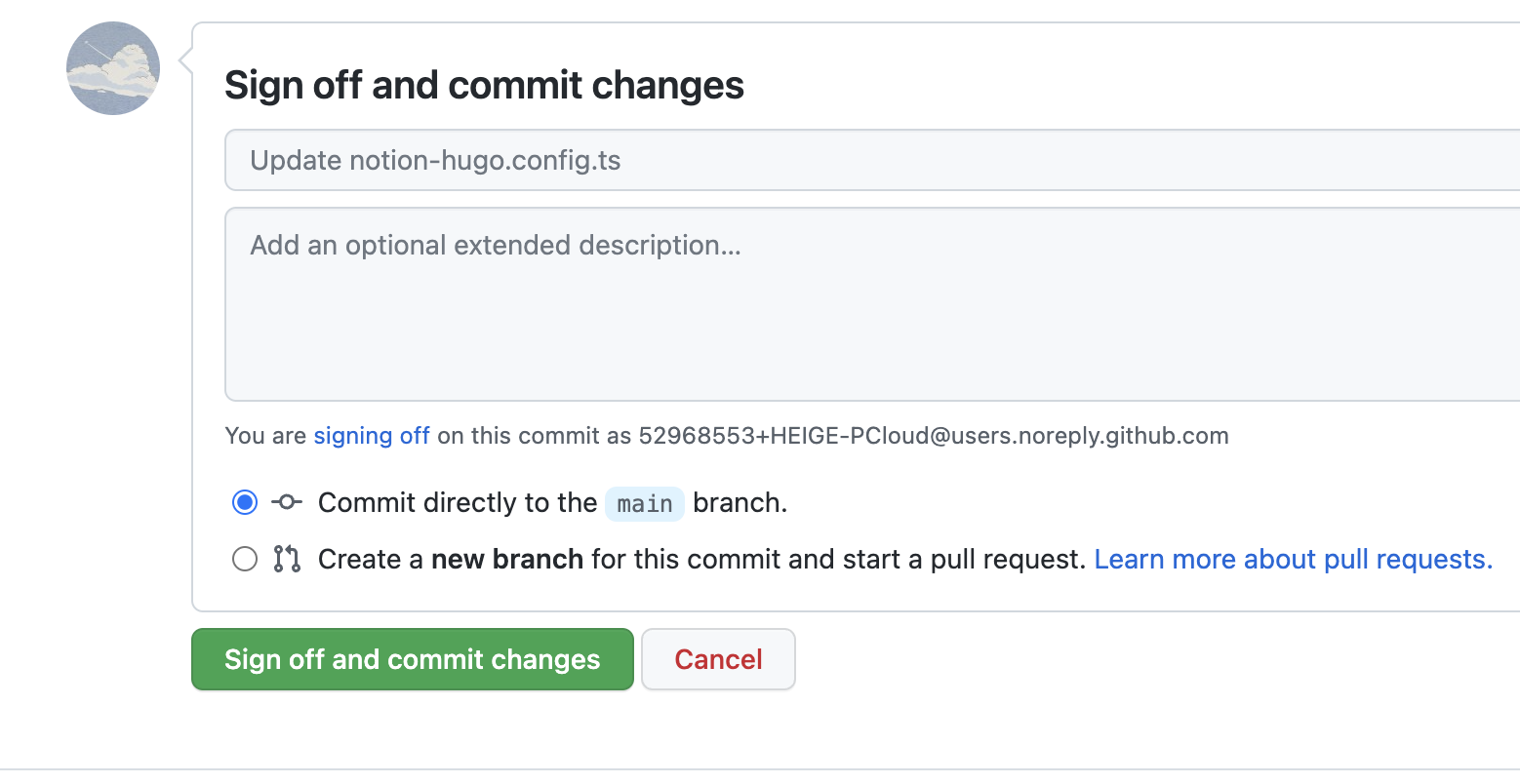
点击“commit changes”按钮,保存当前文件。

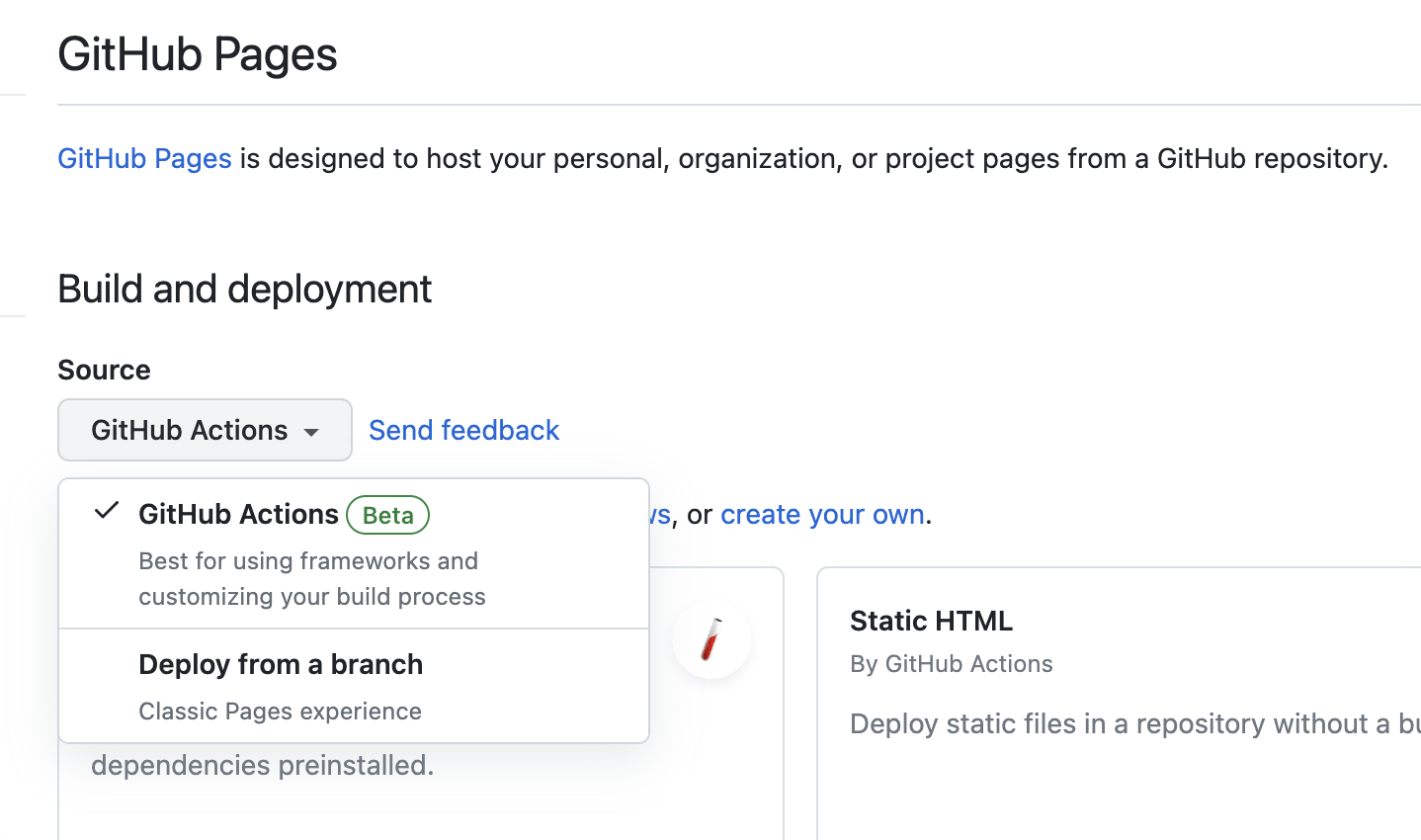
接下来你需要打开 github 仓库的设置了。找到当前仓库的“Setting”,找到“Pages”选项。

在“Build and deployment”中,找到资源选项,设置为“Github Acitons(Beta)”,这样你就完成全部的配置了。
不过最后一步是,你需要把你的仓库名(域名)添加到文件 config/_default/config.toml 中,替换里面的 baseURL 的值。比如你的域名是 https://good.github.io,你就需要把这个替换 baseURL的值。提交变更后你就可以获得一个基于 Notion 的博客了。此后你需要在 Notion 模板中写作,剩下的交给自动化即可。
由于本博客系统是集成 Hugo 的,如果你对博客的主题不满意的话,还可以访问 Hugo主题,深入了解并进行主题的配置。
我使用的主题是“Paper”,可以访问了解我的站点。